먼저 프로젝트 폴더를 하나 만들어 npm init을 실행시키고, 엔터만 계속 누르다가 entry point에서 nodejs 웹 서버 홈페이지 이름을 부여합니다. 이거 하나만 주의해서 설정하면 됩니다. 여기서는 mainpage.js로, 이후 계속 엔터만 누르면 되는데 아래 색색 글씨는 npm 패치 업데이트 하라는 문구.

바로 해줍니다.

바로 끝났습니다. 도대체 -g 옵션은 왜 안먹는건지.

이제 본론으로 들어가서 노드 js의 라이브러리인 Express를 설치합니다.
먼저 현 상태에서 파일 목록을 확인하면 package.json을 볼 수 있습니다.

명령 실행은 npm install express 이번엔 -g 옵션을 주지도 않았는데 또. .

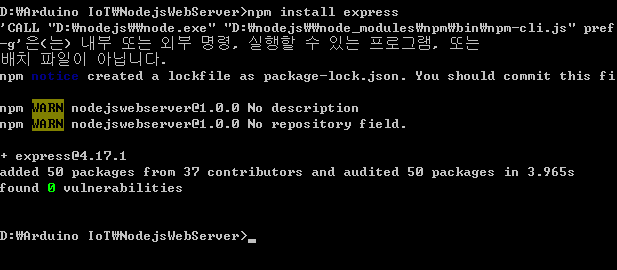
간단하게 끝났습니다. 뭔가 많이 한 거 같은데 별거 없음.

설치가 완료되면 node_modules라는 폴더가 생성됩니다.

그 안을 보면 아래처럼 파일 목록들이 나옵니다.
중간 왼편에 express 폴더가 보입니다.

그 안의 자바스크립트들을 불러 씁니다.

package.json 파일 내용입니다.

그럼 이걸로 뭘 하느냐!
이제 웹 서버를 손쉽게
만들 수가 있습니다.
'ICT와 AI 정보' 카테고리의 다른 글
| 503과 404 (0) | 2020.09.29 |
|---|---|
| 생전 이런 게 안 뜨더니만 (0) | 2020.09.28 |
| Node.js 라이브러리 nodemon과 한글 출력 문제 (0) | 2020.09.14 |
| Node.js에서 Express 라이브러리로 웹 서버 만들기 (0) | 2020.09.14 |
| Node.js 패키지 매니저 npm과 PM2 (0) | 2020.09.09 |
| 아두이노 스케치 통합 개발환경 툴, MariaMole (0) | 2020.09.06 |
| 수퍼 컴퓨터를 넘어선 `양자 컴퓨터` 원리와 앞으로의 미래에 대한 이야기 (0) | 2020.09.06 |
| 반도체의 성능을 가로막는 장해물 양자 터널효과 (0) | 2020.09.05 |


 Rss Feed
Rss Feed